先日にリリースされたFacebook謹製のWordPressプラグイン「Facebook for WordPress」ですが、下記のような理由から設置をためらっている方も多いかもしれません。
- いいね!ボタンを好きな位置に設置できない
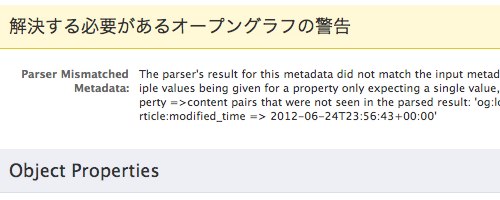
- 出力されるmetaタグのog:locale がen_USになってしまう
でも、せっかくの新しいFacebook公式アプリをなんとか自分のブログに導入したいものです。
色々とネットを調べたりしたところ、これらの二点については自分なりに解決の方法が決まったので、簡単に紹介させて頂きます。
Facebook for WordPressをふつうにインストールした上で、下記にすすみます。
Facebook for WordPress のog:localeをja_JPにする方法
実はこれ、方法を紹介してくださっている方がいます!
Facebook公式WordPressプラグインをインストール→英語になったので少しいじってみた | SUSH-i LOG さん
詳細はこちらを見て頂ければよくわかるのですが、プラグインのfb-core.phpに1カ所コードを追記して直します。
各記事内のいいね!ボタンを好きな位置に設置する
これについては、簡単にいうと「Facebook for WordPress プラグインを有効化するとOGPメタタグは自動で挿入されるので、いいね!ボタンは別途手動で設置する」が、僕のとった方法です。
プラグインの簡単さが失われている気がしますが、「他の機能は普通に使いたいけど、いいね!ボタンの位置だけ気に入らない」という場合には役立つと思います。
具体的なやり方
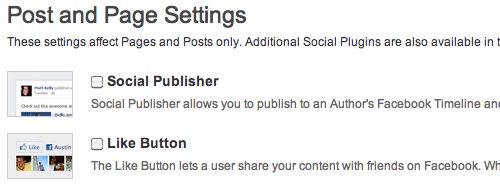
まずはプラグインの管理画面の下記の部分、Like Buttonにはチェックを入れないようにします。(チェックを入れると、所定の場所にボタンが出現してしまいます)

次に、single.phpの、いいね!ボタンを設置したい箇所に、下記のようなコードを入れます。
single.php (使用中のデザインテンプレートによって、他の部分のソースコードが異なることもあります)
[php highlight=”11″]
<div class="post">
<h1 class="title"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<p class="date">
<span class="day"><?php the_time(‘j’); ?></span>
<span class="month"><?php the_time(‘M’); ?></span>
</p>
<div class="entrysocial">
<div class="fb-like fb-social-plugin" data-enabled="true" data-layout="box_count" data-width="60" data-action="like" data-colorscheme="light" data-font="lucida grande" data-position="top" data-ref="wp" ></div>
</div>
</div>
<div class="entry">
<?php the_content(); ?>
</div>
[/php]
OGPメタタグは自動で挿入されているので以上で設定は終わりです。
この方法なら、他のTwitterボタンやGoogle+ボタンと一緒に並べることも可能です。
Facebook for WordPress を導入してみたい方は、いちど試してみてください!